用ffmpeg从多张图片生成动图
在做笔记、写博客或者制作梗图时,我们有时需要将多张图片合成为动图。这里介绍一种使用 ffmpeg 从多张图片生成动图的方法,最终效果如下:

源文件
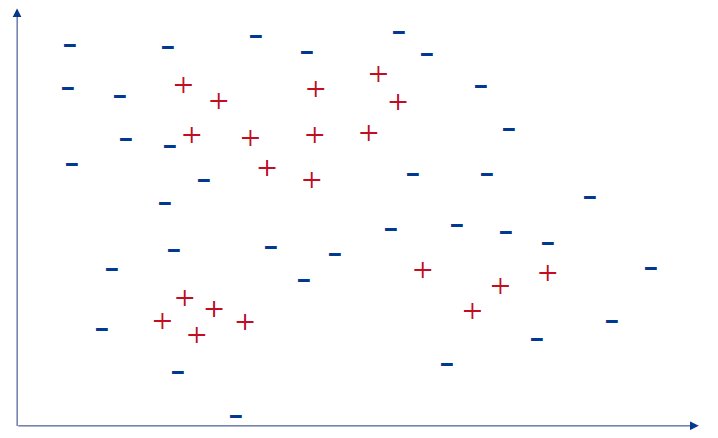
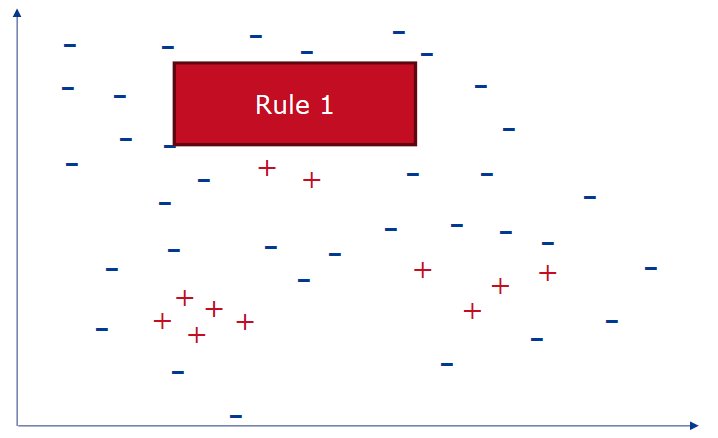
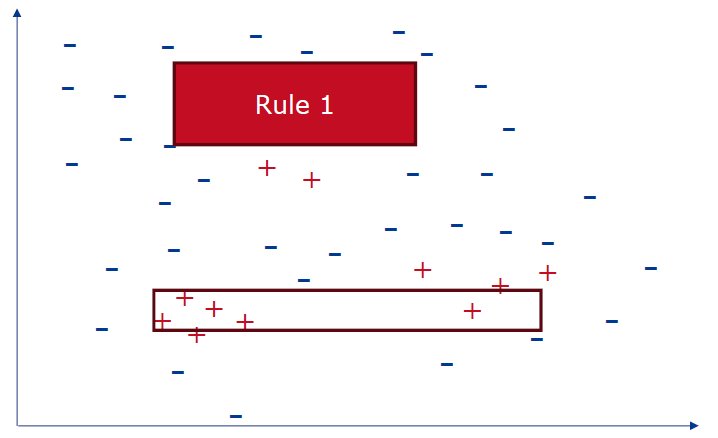
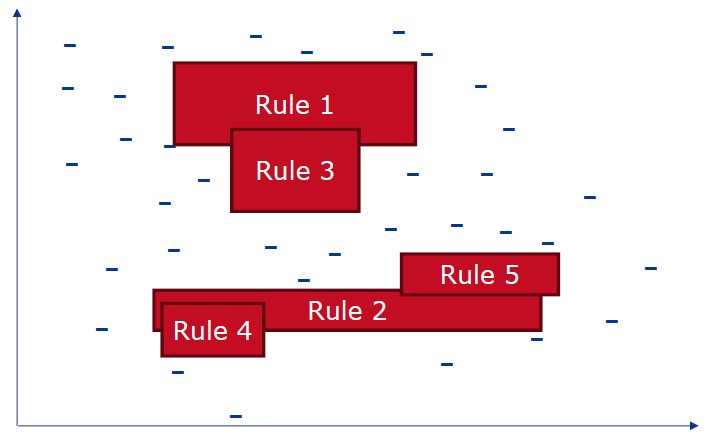
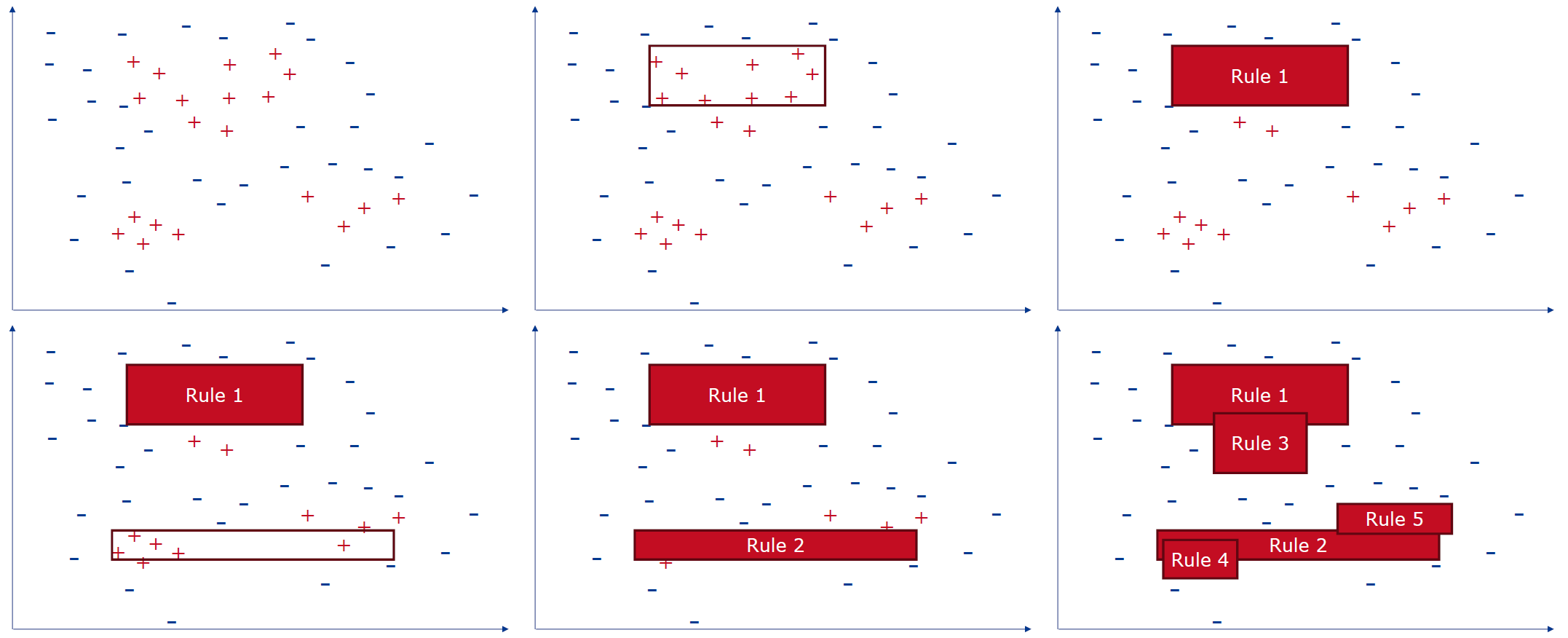
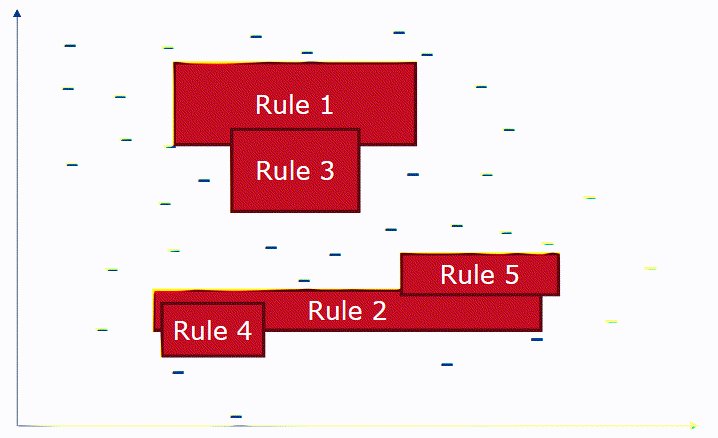
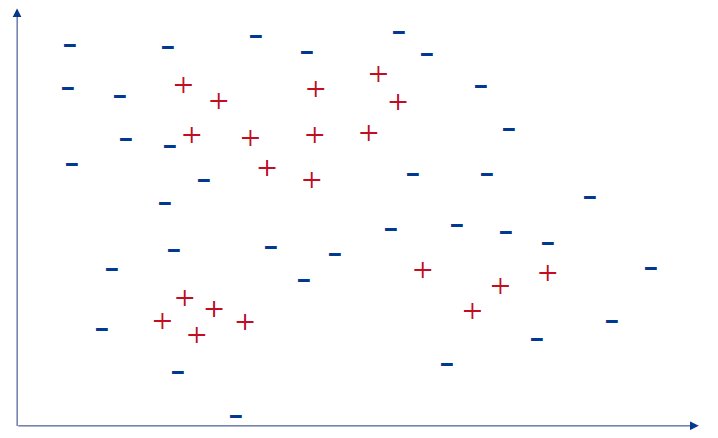
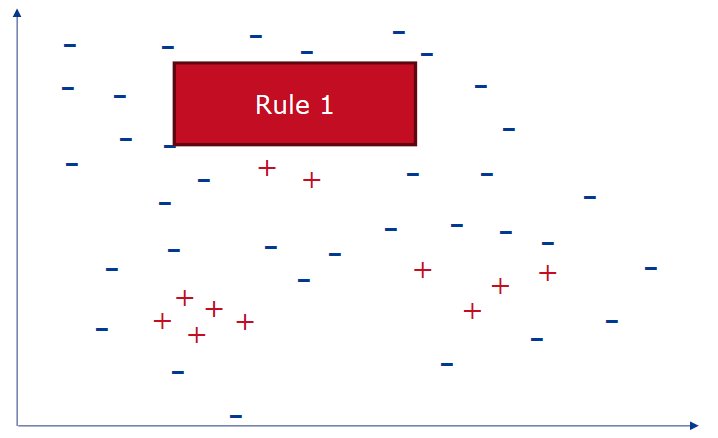
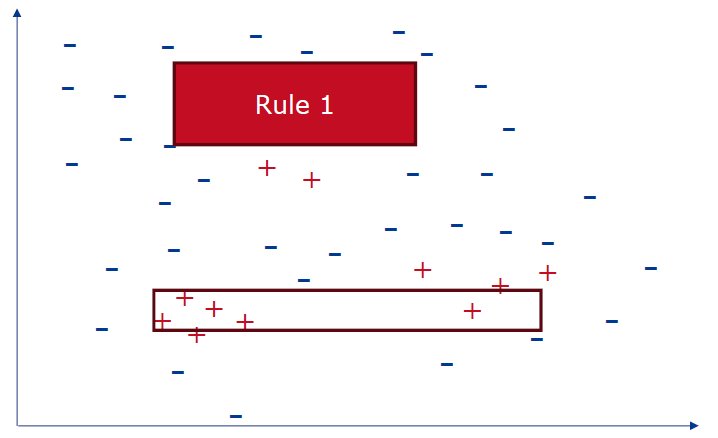
这篇教程以我上课时课件中的六张图为例,将其合成为 GIF:
你可以在下面下载源图片的压缩包:

这张概览图也是用 ffmpeg 生成的:
1 | |
生成方式参考 StackOverflow 上的这个回答:Vertically or horizontally stack (mosaic) several videos using ffmpeg?
初次尝试:颜色出现偏差
我首先尝试用 ffmpeg 直接生成动图,命令为:
1 | |
其中 -framerate 1 选项指定了每秒显示一张图片。
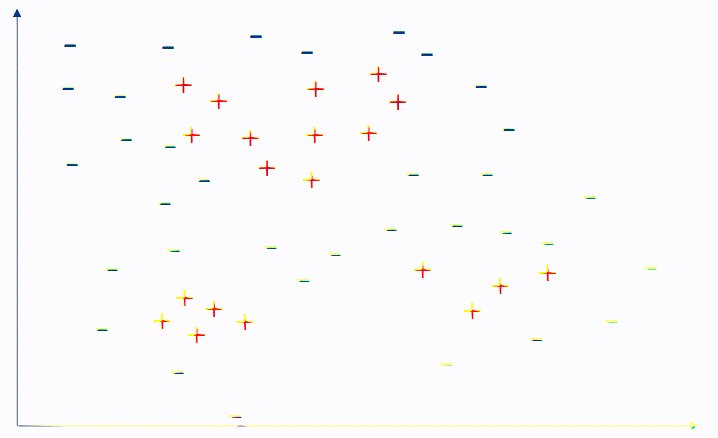
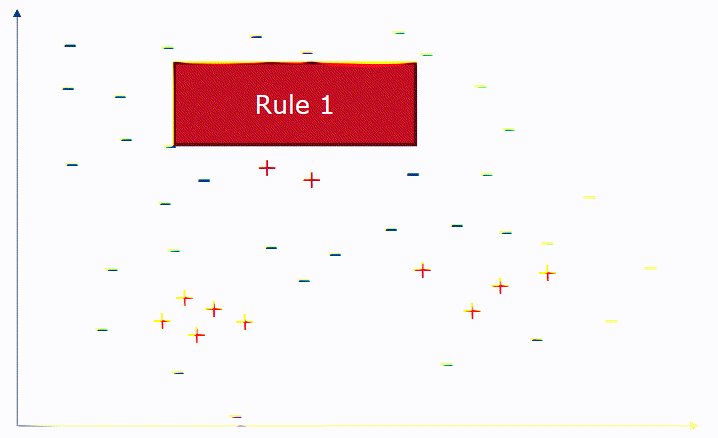
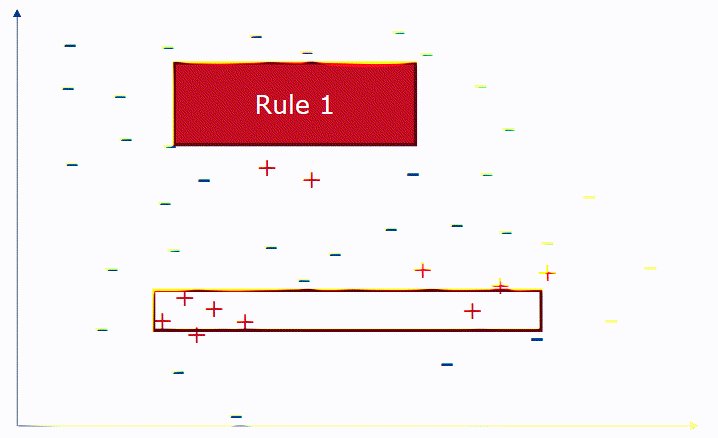
然而我得到的动图是这样的:

很显然,在转换的过程中,颜色发生了变化。通过 ffmpeg -h encoder=gif 可以得知 ffmpeg 支持的 GIF 编码器仅支持 rgb8 bgr8 rgb4_byte bgr4_byte gray pal8 7 种 pixel format,不支持输入文件使用的 rg24。在 ffmpeg 将其强制转换为 rgb8 时,颜色出现偏差。
使用调色板解决颜色偏差问题
首先用以下命令生成调色板:
1 | |
然后在生成动图时使用调色板:
1 | |
最终可以得到正确的动图:

参考资料
- 初次尝试:StackOverflow - Create animated gif from a set of jpeg images
- 找到 GIF 支持的 pixel format:FFmpeg-user - Find out supported pixel formats for a codec
- 使用调色板解决颜色偏差问题:StackOverflow - colors messed up (distorted) when making a gif from png files using ffmpeg
- 生成概览图:StackOverflow - Vertically or horizontally stack (mosaic) several videos using ffmpeg?
用ffmpeg从多张图片生成动图